Introdução
Seja muito bem-vindo! Hoje, quero compartilhar uma dica valiosa para você que possui um site WordPress e está cansado de atualizar manualmente a data do rodapé a cada novo ano. Isso pode parecer uma tarefa simples, mas deixar a data da criação da página visível pode fazer seu site parecer desatualizado. Vamos aprender como fazer essa data ser atualizada automaticamente, garantindo que seu site sempre pareça atualizado e profissional.
function mostrar_ano_atual() {return date("Y");} add_shortcode('ano_atual', 'mostrar_ano_atual');function mostrar_ano_atual() {return date("Y");} add_shortcode('ano_atual', 'mostrar_ano_atual');function mostrar_ano_atual() {return date("Y");} add_shortcode('ano_atual', 'mostrar_ano_atual');function mostrar_ano_atual() {return date("Y");} add_shortcode('ano_atual', 'mostrar_ano_atual');
Atualizar data com Elementor Pro
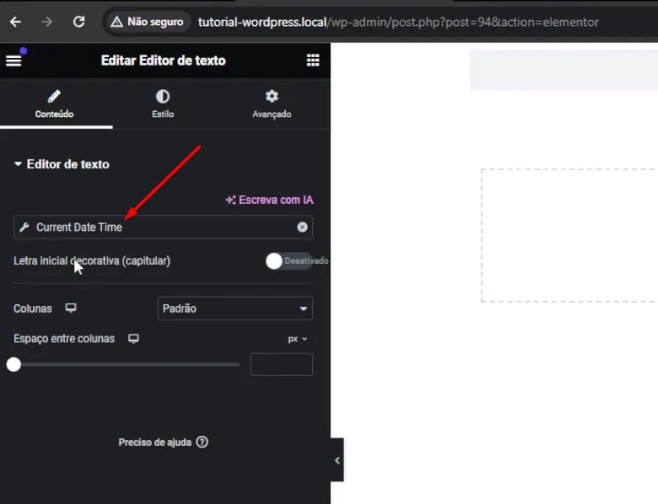
Para quem utiliza o Elementor Pro, o processo é bastante simples. Primeiro, você vai adicionar um bloco de texto. Suponha que esse bloco seja o nosso rodapé. Então, clique em “Tag Dinâmica” e procure por “Data Atual”.

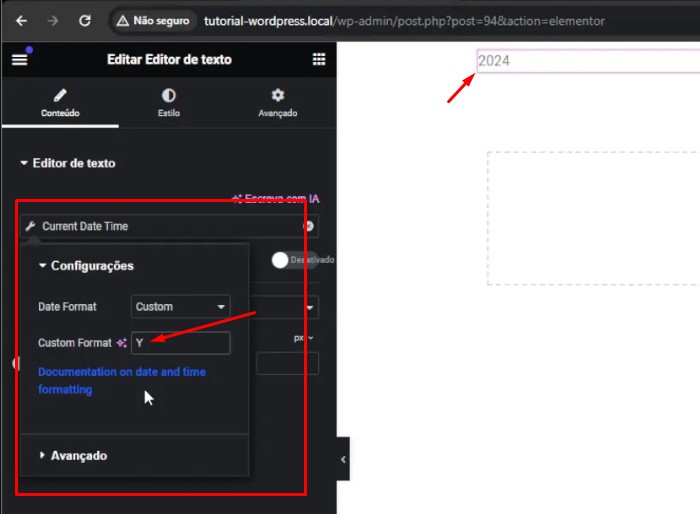
Após selecionar a data, você deve definir o formato padrão como “Custom” (Personalizado). Para mostrar apenas o ano, você pode usar um ‘y’ minúsculo para exibir apenas os dois últimos digitos do ano atual ou um ‘Y’ maiúsculo para exibir o ano completo.

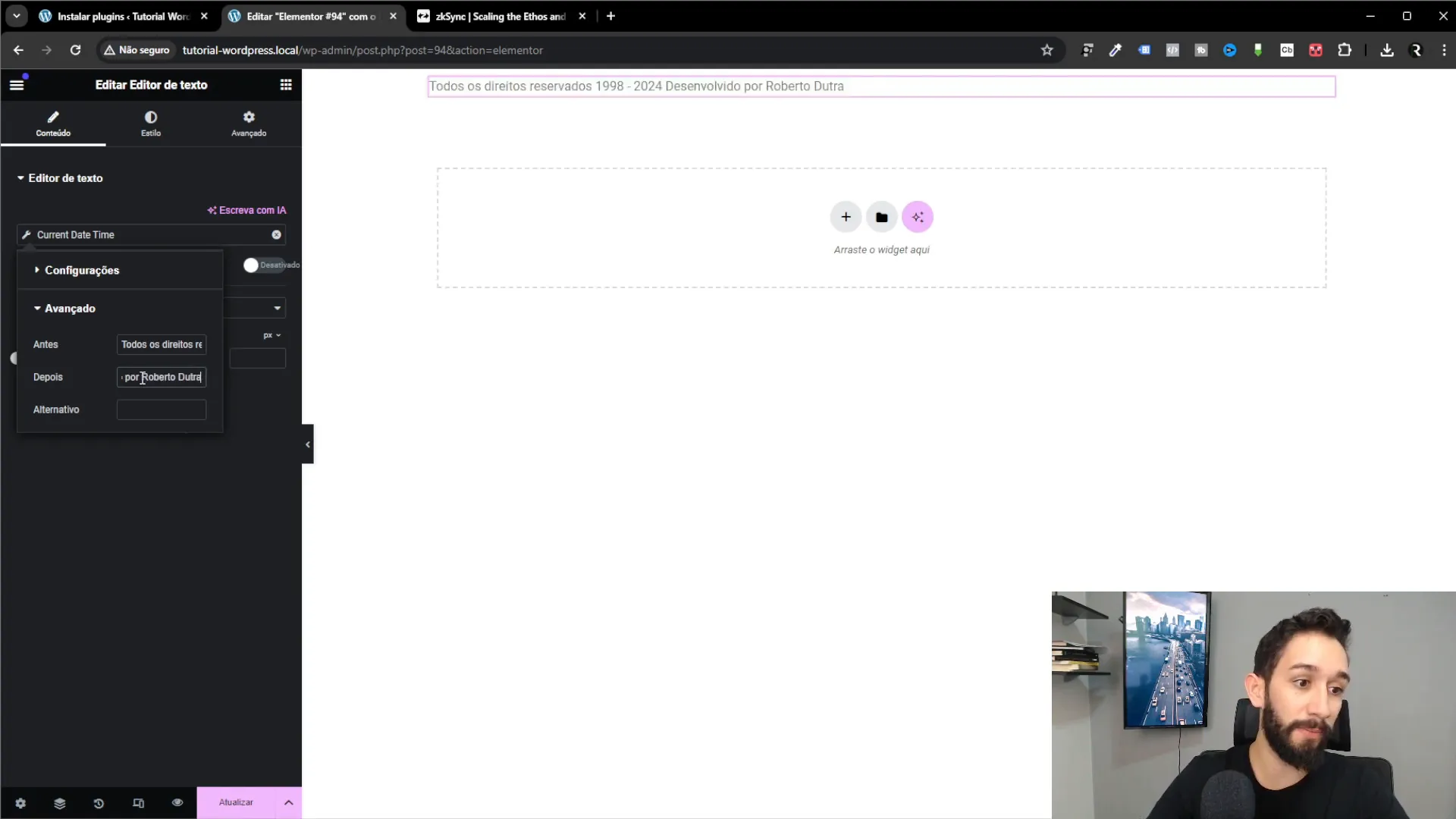
Agora, para adicionar texto antes do ano, digite a frase que deseja, como “Todos os direitos reservados 1998 – 2024”. Depois, se quiser adicionar algo após o ano, basta digitar a informação desejada. Você pode até usar HTML para adicionar links, tornando tudo mais interativo.

Com isso, sua data será atualizada automaticamente sempre que o ano mudar. É uma forma prática e eficiente de manter seu site sempre em dia.
Atualizar data com PHP
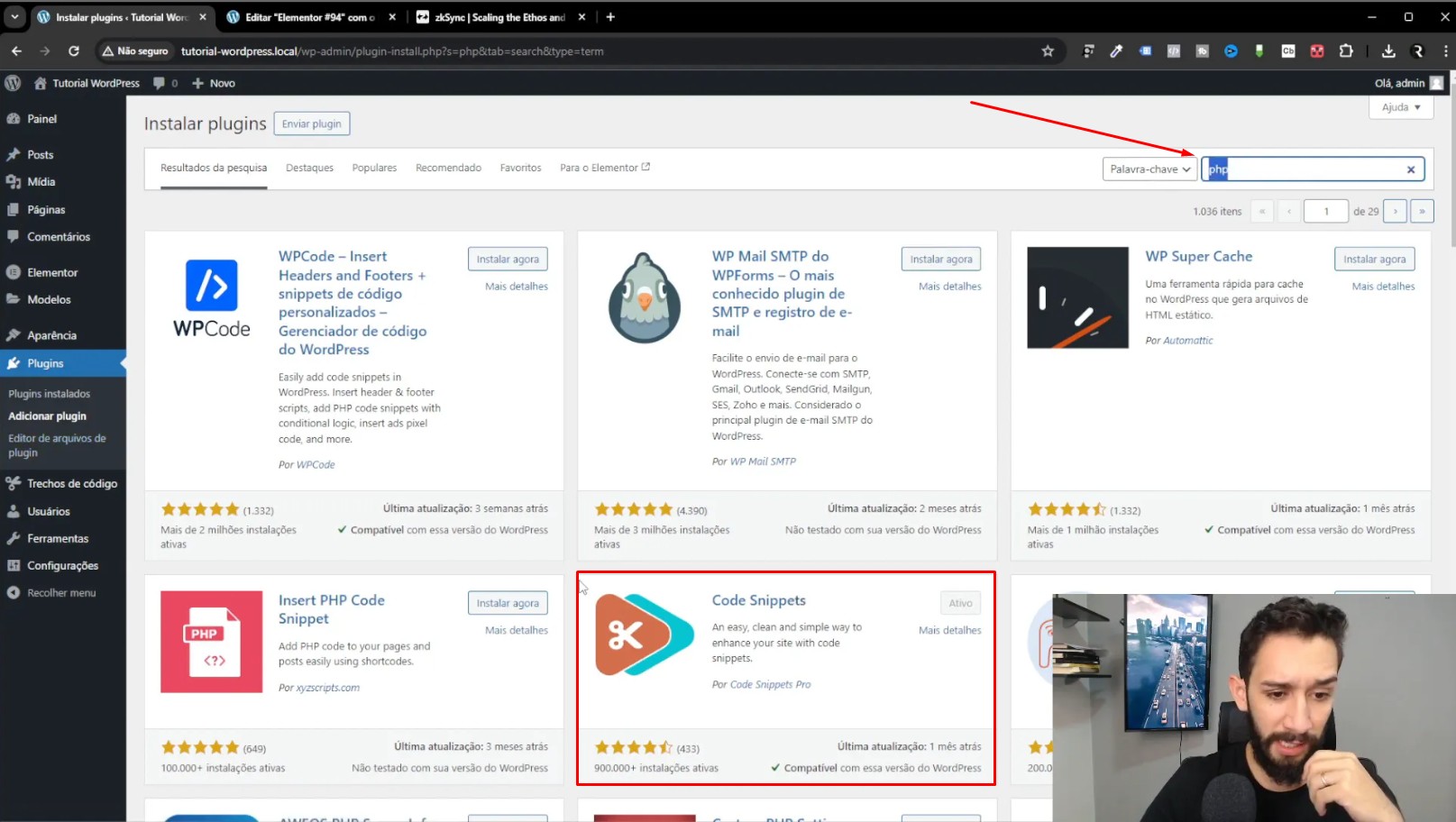
Se você está usando o Elementor Free ou qualquer outro tema, o processo é um pouco diferente, mas ainda assim muito fácil. Primeiro, você precisa instalar o plugin Code Snippets. Esse plugin facilita a adição de código PHP ao seu site sem precisar mexer nos arquivos do tema, evitando que você perca o código ao atualizar o tema.

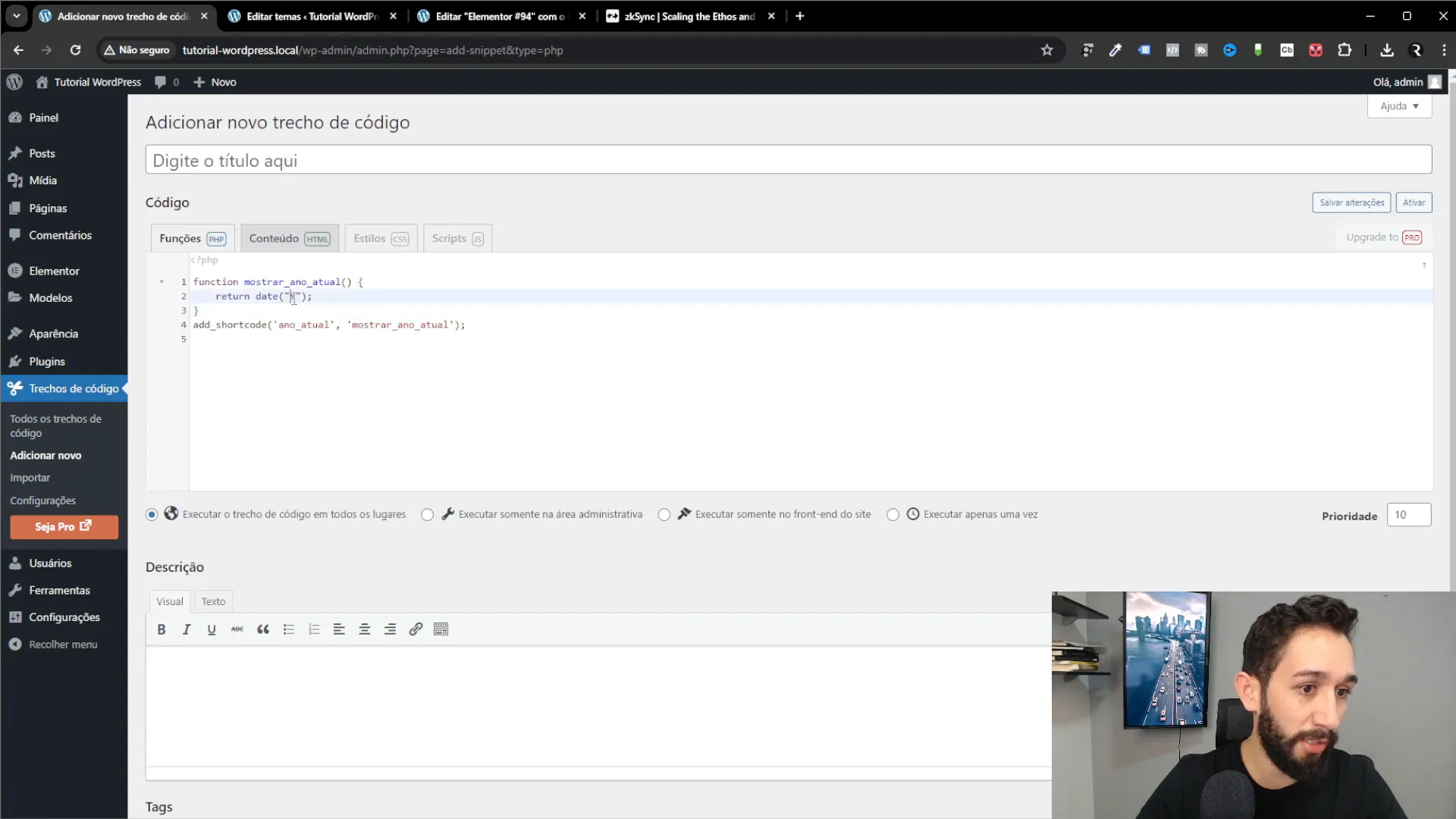
Depois de instalar e ativar o plugin, vá até “Trechos de Código” e clique em “Adicionar Novo”. Aqui, você vai colar o código que cria um shortcode para o ano atual. O código é o seguinte:
Esse código cria um shortcode chamado [ano_atual] que você pode usar em qualquer lugar do seu site.

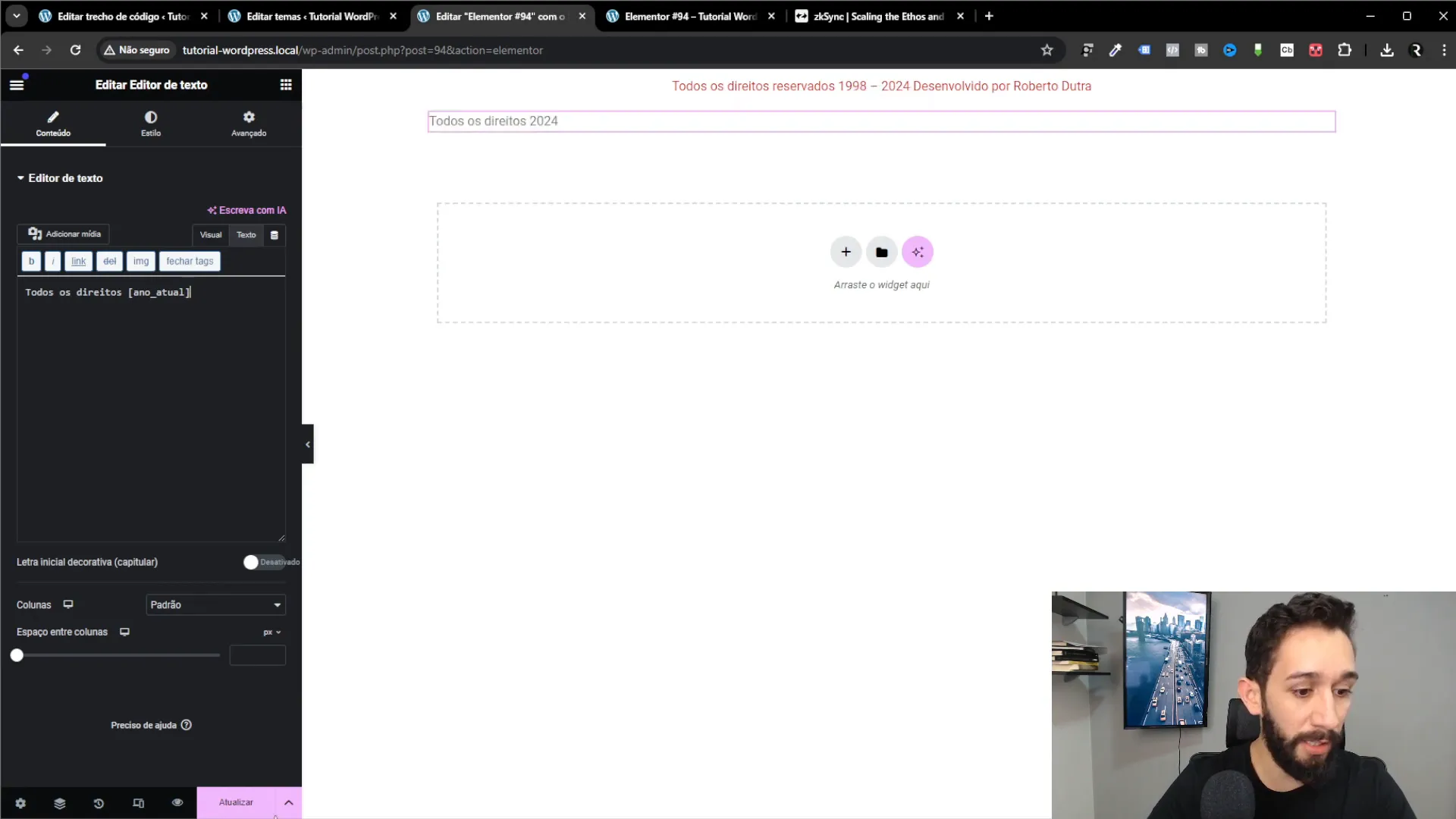
Após adicionar o código, ative e salve as alterações. Agora, você pode usar o shortcode na página que desejar. Por exemplo, você pode escrever “Todos os direitos reservados 1998 – [ano_atual]” e, ao visualizar, o ano será atualizado automaticamente.

Você também pode usar o widget de shortcode no Elementor para adicionar o shortcode em qualquer parte do seu site. Assim, sempre que o ano mudar, a data será atualizada automaticamente sem que você precise fazer nada.
Conclusão
Agora que você aprendeu como atualizar a data do rodapé automaticamente no WordPress, pode deixar seu site sempre atualizado e evitar a tarefa maçante de ter que fazer isso manualmente. Se você gostou dessa dica, não esqueça de deixar seu like e comentar abaixo. E se precisar de ajuda para implementar essas dicas ou melhorar seu site, não hesite em me contatar pelo WhatsApp. Um forte abraço e sucesso nos seus projetos!









